|
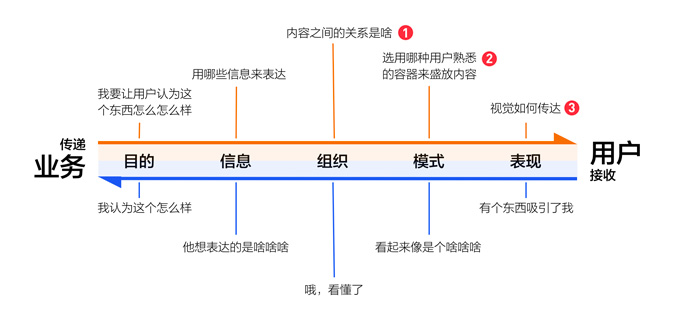
企业网站设计师基本功修炼记时间:2020-06-17 现在的互联网设计行业,即使是在校学生,也知道用户旅程地图(CJM)、信息架构、商业画布、价值主张、SWOT分析这些,稍微有点经验的设计师,还会知道Heart、GSM、AARRR、双钻模型、福格模型这类更流行的设计思维模型。如果把这些称为“屠龙之术”的话,那么“如何设计一个页面”这样的问题就是“解牛之术”,其实基础的东西才是我们日常工作中的常态,让我们攀上高峰的不是各种技巧,而是熟练的基本功,从基本功中寻找到设计本来的规律,就像“庖丁解牛”中的说的一样,“道也,进乎技”。 现在,就来聊聊“如何设计一个页面”这样的基本功,尤其是在销售导向的场景,比如电商卖商品、互金卖理财贷款这类场景。 在这类场景中,有个最容易被大家忽视的问题就是内容设计,因为大家更关注一些导航、交互框架、动效、组件等等。其实在这类业务场景中,用户更关注内容,比如产品参数、型号、价格,理财收益率和期限等等这些内容。 其实内容设计,也是有规律的,老D把这个规律归纳为五个要素:目的、信息、组织、模式、表现。每个要素起到的作用,如下图所示,请旋转手机至适合观看位置。
这图画完了发现,好像是直接竖着画插入到文中就可以手机竖屏观看了,不过我懒的改了,哈哈。 从左往右,是业务想通过内容来影响用户,是传递; 从右往左,是用户被信息影响的路径,是接收; 对照一下图中红色圆形标注的1-2-3,是不是你的需求方给你提需求的时候,经常这个地方都是漏掉的。一般都是“我要凸显产品的价值点1-2-3,我的文案是blablabla,要符合我们品牌的调性”,至于内容之间的联系是啥,怎么组织起来,是不是都是没有的。 看完了上图,你就能够明白,为什么那么多产品和运营策略,停留在PPT上是那么的逻辑清晰、激动人心,但是真的落实到页面上摆到用户面前,发现用户根本看不懂。因为内容的传递是一个整体的链条,哪个环节断了都不行。 除了文字、图片等可见的内容以外,另外一些品牌、情感的内容也是这样的道理,比如你总会听到“功能是都有了,但是就是感觉差了点”这类让你不明所以的评论。其实不是评论者故意找茬,而是他的确是这么认为的,只是不能非常准确的表达出来。 类似高级感、专属感、科技感等等,这些整体的感觉不是虚无缥缈的,一定是可以通过专业的方法达到的,因为用户都是通过眼睛看到的东西,再加工组合,最后得出一个判断,这是人类的认知原理。只要你懂得用户本身的认知习惯,有一定的信息素材,通过合理的组织和引导,就可以达到影响用户态度的目的。比如,大多数人对动效都有偏爱,如果你在演讲PPT上或者是产品界面上加了动效以后,用户一开始就会认为“哇,好厉害,好专业”,这也是一些设计外行但是又有话语权的人(比如甲方、领导,以及甲方领导)总喜欢说要做的酷炫一些。 用户被吸引,注意到一个页面或是一个海报,一定会唤起模式识别,用过去的经验去理解新看到的东西,跟按钮相像的东西就会认为是可以点击的,跟输入框看起来类似的东西就认为是可以点击输入的。 通过模式识别先把内容简化成几块以后,然后再分步去理解加工消化,最后形成自己的判断。 然而,非常不幸的是,很多时候用户形成的判断和我们想给用户传递的是不一样的。比如我们做品牌设计的时候,是不是套路都是这样的:用户和业务的诉求,通常通过一些调研得出一些品牌关键词,然后通过视觉化的方式表达出来。但是做完了如果再用方案去做一个验证,用户能不能仅仅通过看到的东西就能够get到你想传达的东西,很多时候是不能的,这也就是很多设计过程看似很有逻辑,推理了很多,结果最后一看方案,根本不是那么回事。 更多SEO知识来源于:成都网站建设,成都网络推广,成都网络公司,成都SEO优化www.lemy.net.cn |