|
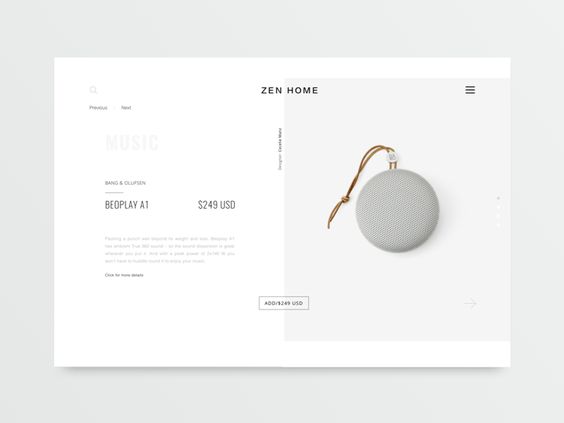
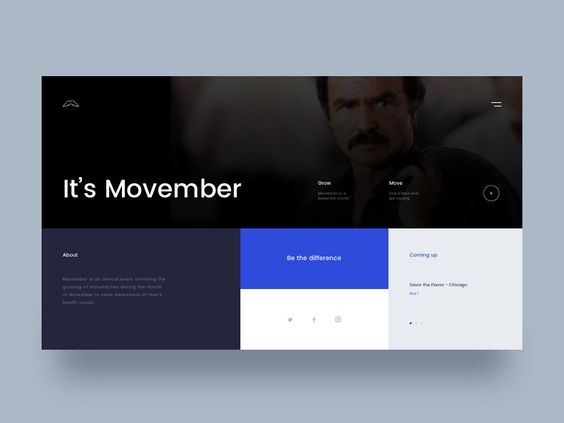
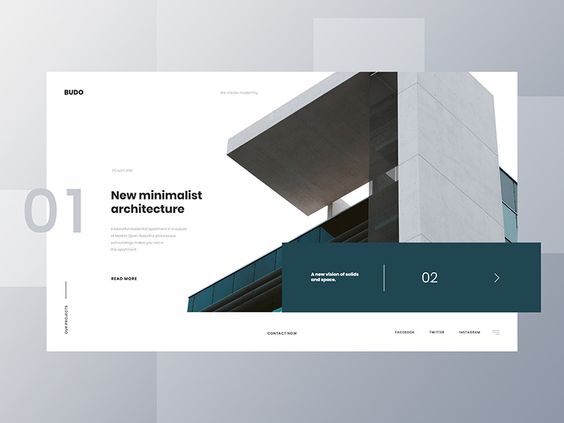
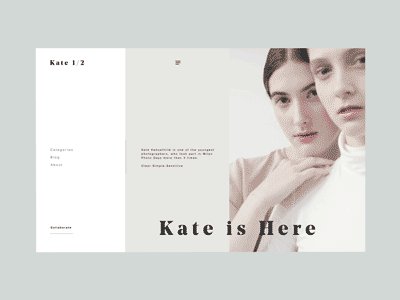
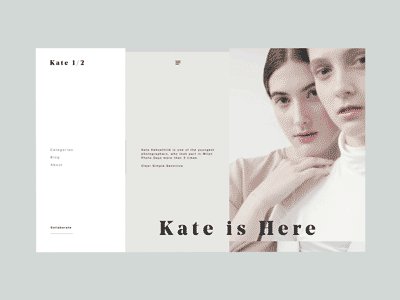
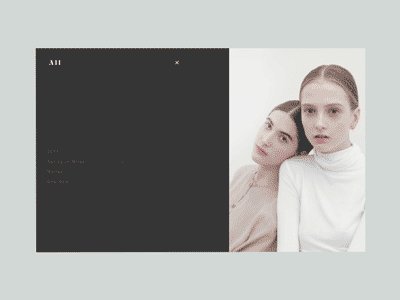
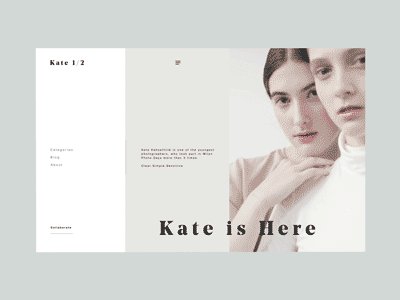
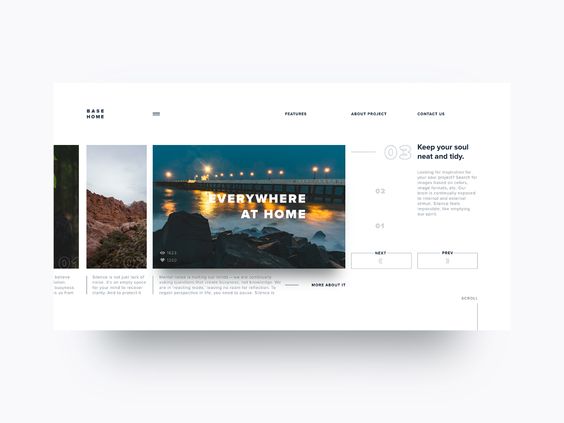
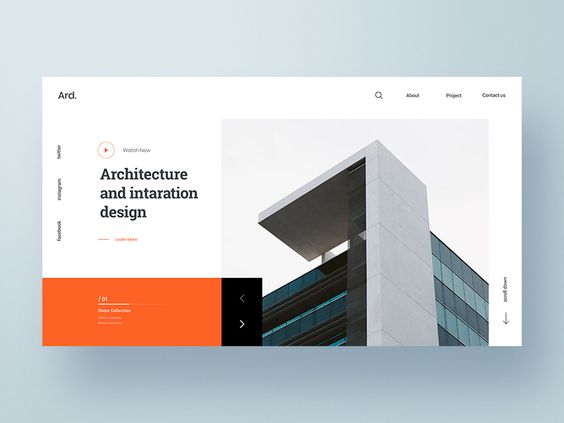
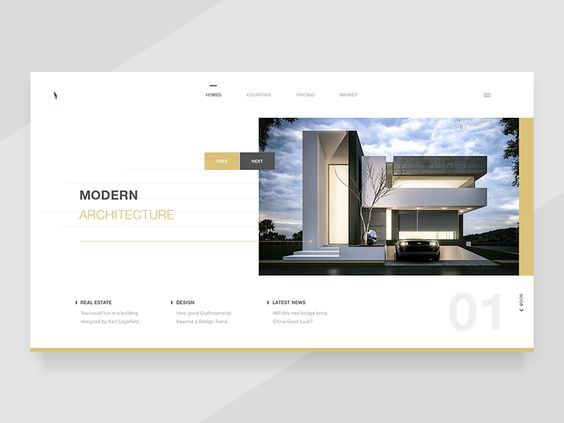
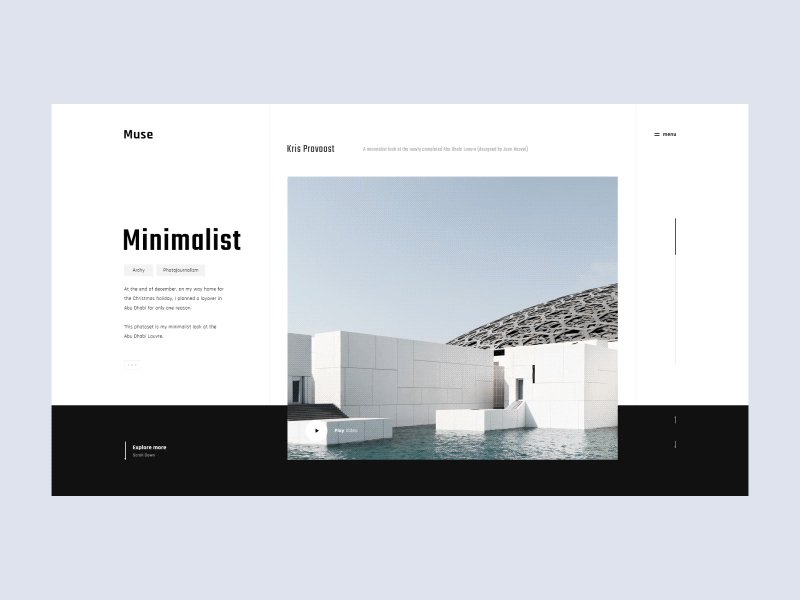
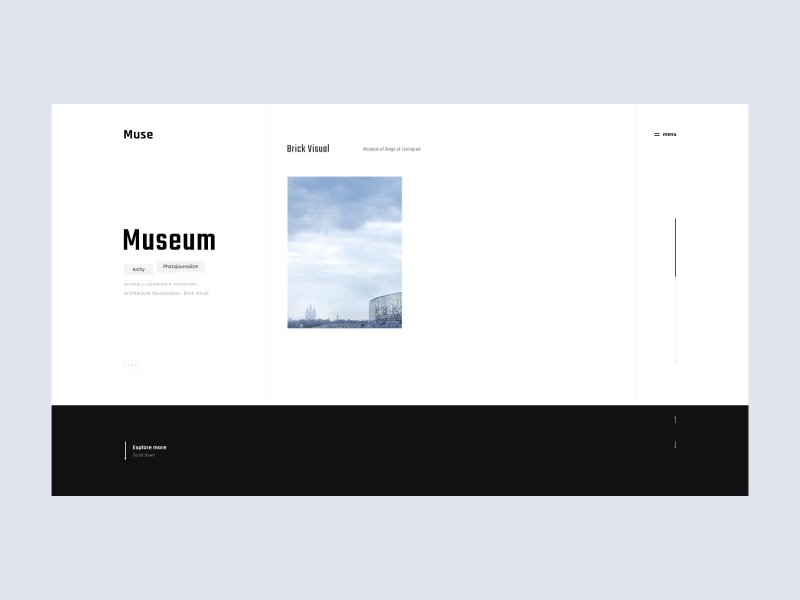
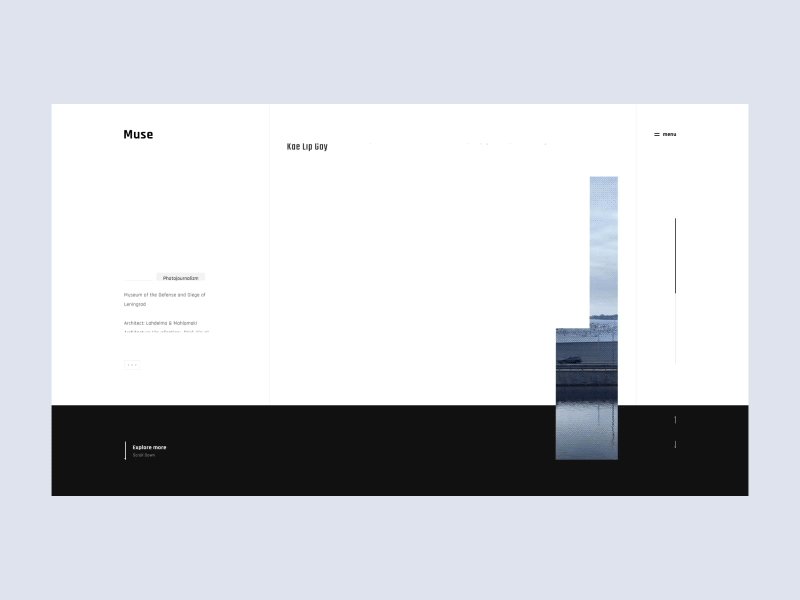
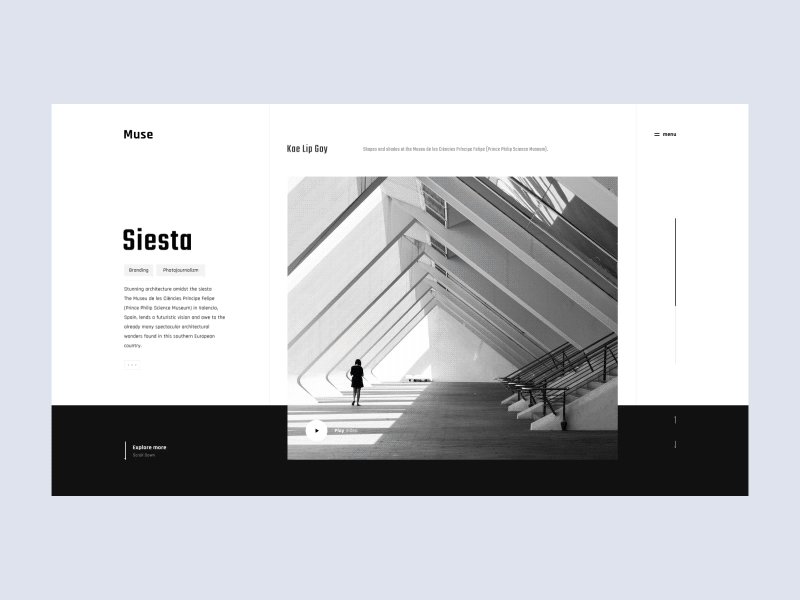
不采用全屏海报网站首页照样高级的设计技巧时间:2020-06-20 随着这几年电商的迅速崛起,电商网店装修可谓热火朝天。在网店首页装修设计中,有一个最重要最吸引人的组件就是全屏海报轮播设计。全屏海报几乎成了一个网店最核心的商品或卖点展示的区域。其实,电商的这个轮播,更早的时候是从企业网站的banner头图设计演变过来的。在咱们国内很多企业网站首页高频率采用全屏海报轮播组件依然是趋势和热门。但是,如果一个网站首页不采用这个组件的话,是否照样能打造高级的设计风格呢? 带着这个问题,suma设计团队通过近年受到关注度比较高的14个网站首页设计精选作品进行分析,看看非全屏海报组件下,网站首页如何排版布局依然获得高逼格的设计感。 01. 海报图片与海报广告词对半布局。视觉上看起来,海报轮播区域只占了一般核心视觉区域。实际上,图片+广告词组合起来,依然是一个“全屏”概念。 02. 这个作品海报区域采用的是半全屏概念。通常来说,在企业网站建设中,根据网站版式的不同需求,海报的高度可以是自适应设备屏幕的高度,也可以是固定的高度。但这个作品似乎重点并非轮播的内容,而是与之紧密结合的下半部分的内容板块。 03. 这个网站首页设计作品,网站头图图片占了7成,借助翻页,标题、广告词等视觉元素进行布局,即使不是“全屏”,看起来依然简洁大气。 04. 当屏幕出现多个焦点图时,需要处理大小对比和先后呈现的关系,否则统一规格的话,就变成多图轮播了。 05. 这个网站首页作品展示给人的感觉,超越了慢慢的全屏轮播。
06. 多个焦点图时,注意对比关系。
07. 巧妙运用色块与焦点图的关系来布局。
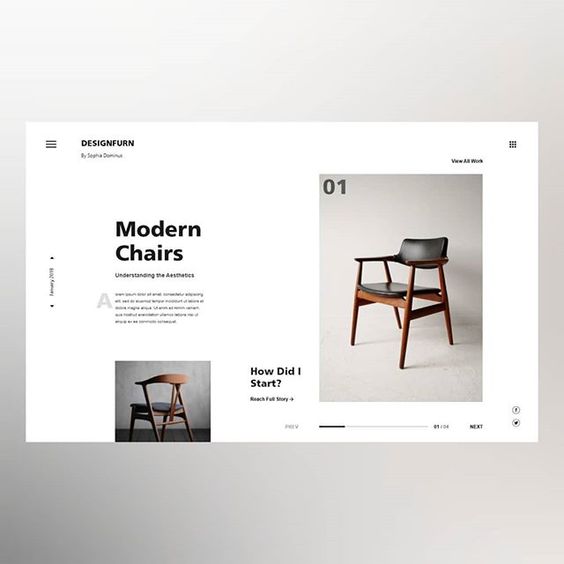
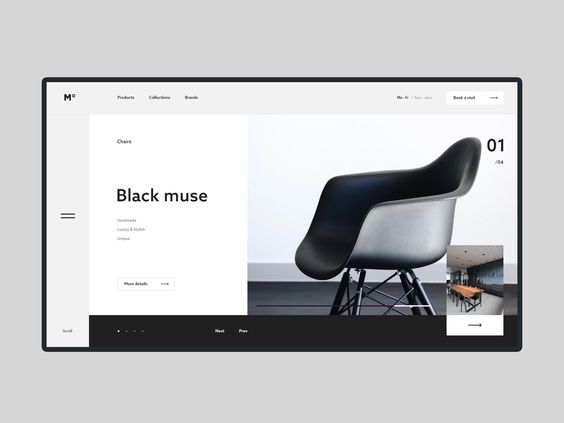
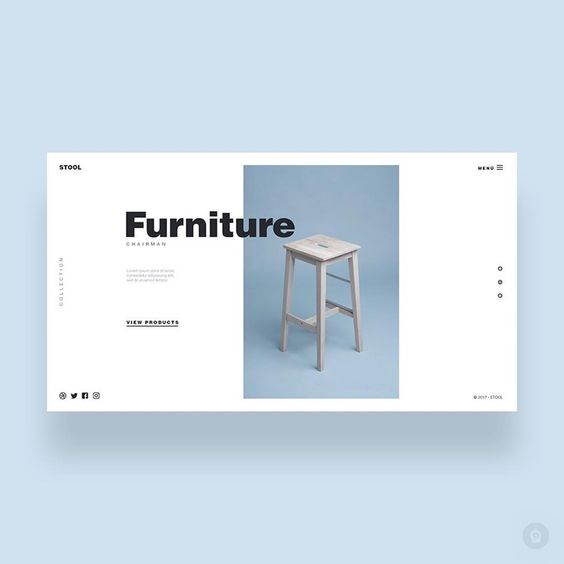
08. 这个家具品牌网站首页设计,从大的框架架构来看,header, menu,links就已经形成了一个L的布局结构。剩余的区域为单屏海报轮播区域。有意思的是海报区域还划分为图片、广告词、行为召唤按钮、海报轮播切换bar,等多个组件。
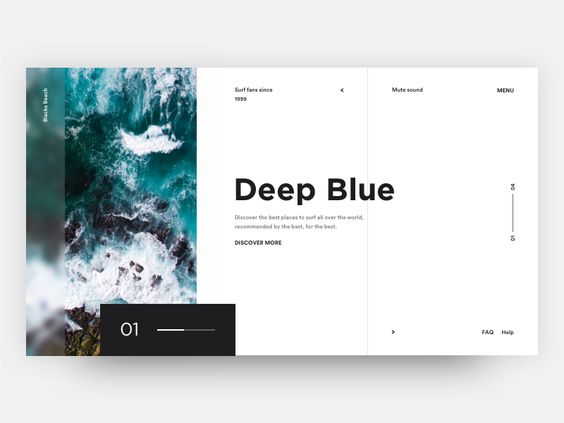
09. 这个网站设计作品首页结构有些复杂,颜色的布局划分,多个内容板块的划分均集合在首屏里面,有挑战。 10. 这个网站首页设计没有采用全屏海报轮播方式,结合上一张、下一张、广告词、主图形成的虚实结合的轮播模式,更透气,更有设计感。比一张全屏大图,上面压着几个字,更有效果。
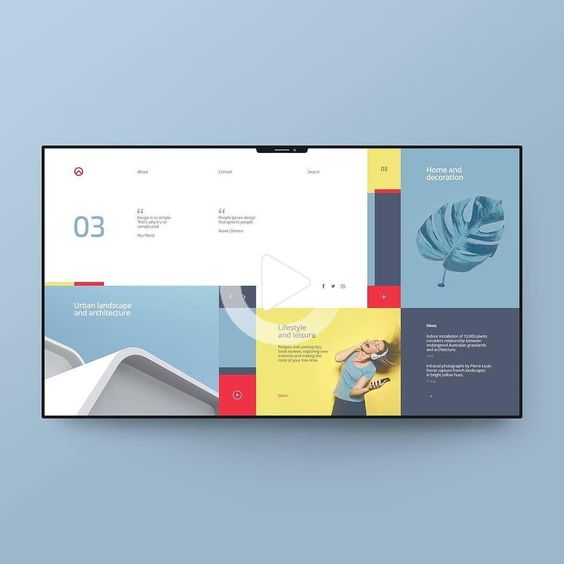
11. 这个网站首页版式设计特有意思。线条、竖着排版、横着排版都有,但整体看起来并不觉得分散和混乱。这个界面的交互设计动效设计一定很出彩。
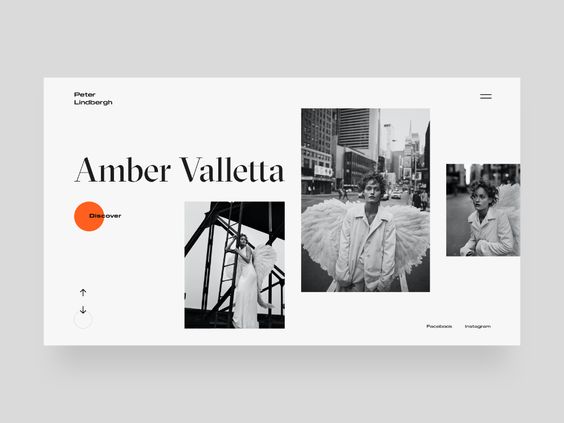
12. 三个焦点图,展示不同的服装细节和场景,加上广告词一起融合成首页风格。
13. 服装行业或者家具行业的网站常常会遇到竖着比例的图片。 14. 界面越简洁,越有利于做出彩的交互设计。 小结 - 事实上,不管网站首页如何布局排版,从内容框架的角度来看,其实还是“全屏”的,与页头、页尾有着对比和融合的关系。只是这十四个优秀的网站首页设计作品巧妙的运用了屏幕布局的关系,把一部分区域运用来展示焦点图片,一部分用来展示核心广告词。图片与文字的排版形成有效的留白和韵律,因此即使看起来这个网站设计作品没有采用全屏海报轮播组件,依然获得高级的设计感。 更多SEO知识来源于:成都网站建设,成都网络推广,成都网络公司,成都SEO优化www.lemy.net.cn |